- SEO Onpage là gì? Điểm mặt 10 chiến thuật tối ưu Onpage thần tốc
- Từ khóa LSI là gì? Vai trò và cách sử dụng LSI Keyword hiệu quả trong SEO
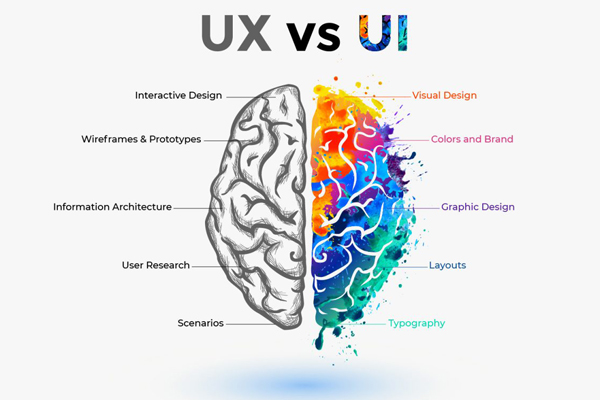
- UI UX là gì? Phân biệt rõ thiết kế UI và UX để tối ưu website hiệu quả nhất
Có thể đã rất nhiều lần bạn được nghe nhà thiết kế website quảng bá rằng những theme/template của họ đều tối ưu UI/UX. Trong bài viết này sẽ tiết lộ tips tối ưu website chuẩn UX UI để bạn có thể áp dụng cho website của doanh nghiệp mình một cách dễ dàng.
Website thiết kế chuẩn UI UX là gì?
Trong thiết kế thì UI đóng vai trò là yếu tố truyền tải thông điệp từ người thiết kế, nhà cung cấp dịch vụ, sản phẩm tới người dùng.
Thiết kế UI (User Interface Design) là quá trình các designer tạo nên toàn bộ giao diện người dùng: text, nút bấm, icon, màu sắc, khoảng cách, hình ảnh, màn hình ứng dụng…

Thiết kế UX( UX Designer) UX Designer sẽ nghiên cứu và đánh giá về thói quen và cách mà khách hàng sử dụng rồi đánh giá về sản phẩm website/App nào đó. Sử dụng và đánh giá ở đây đơn giản là những vấn đề: tính dễ sử dụng, sự tiện ích, sự hiệu quả khi hệ thống hoạt động.
Nói tóm lại, UI của website là giao diện của website khi khách hàng nhìn vào bao gồm: màu sắc, text, hình ảnh...còn UX của Website là trải nghiệm người dùng trên website của bạn: các thao tác tìm kiếm, điền thông tin tư vấn, chat với tư vấn viên...
Thế nào là một website có UI tốt?
Một thiết kế website có UI tốt là website cung cấp cho người dùng chính xác những gì họ cần theo cách nhanh chóng và đơn giản nhất sẽ giúp bạn tạo được ấn tượng tốt, nâng cao uy tín thương hiệu
- Giúp người dùng dễ dàng tiếp cận thông tin
- Hướng dẫn trực quan, dễ sử dụng
- Thúc đẩy hành động khác ( đăng ký form để lại thông tin, nhắn tin với support...)
Thế nào là một website có UX tốt?
Một thiết kế website có UX tốt là website biết sử dụng các công nghệ để nâng cao trải nghiệm khách hàng khi truy cập vào website.
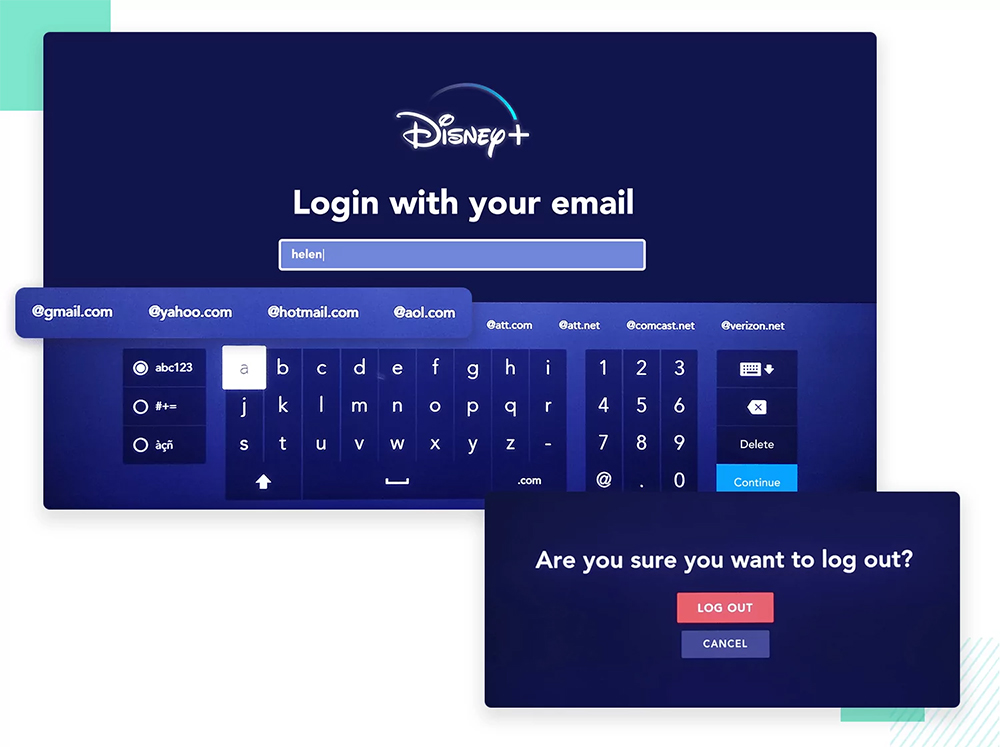
- Cung cấp gợi ý đuôi email để giúp người dùng điền thông tin nhanh hơn và tránh lỗi chính tả.
- Bảng thông báo xác nhận bạn muốn thoát giúp tránh trường hợp người dùng bấm nhầm và gián đoạn trải nghiệm giữa chừng.
- Nút log out (đăng xuất) nổi bật hơn hẳn và được chọn sẵn giúp người dùng thoát nhanh hơn (đúng những gì người dùng hướng đến)
Ví dụ: Kênh Disney+ đã thực hiện rất nhiều các chi tiết UX nhỏ và đem lại trải nghiệm hoàn thiện hơn, tiện ích hơn cho người dùng rất nhiều.

9 tips tối ưu website chuẩn UX UI
Nghiên cứu kỹ càng:
Đầu tiên, bạn cần tìm hiểu người dùng quan tâm đến điều gì và họ hoạt động như thế nào sau lần cập nhật cuối cùng? Xác định bạn có thể cung cấp những gì cho họ? Sau đó, bạn hãy phân tích đối thủ cạnh tranh, điều gì có thể khiến người dùng sử dụng sản phẩm của họ thay vì của bạn.

Sau cùng, bạn có thể sử dụng các công cụ nghiên cứu người dùng như: Dovetail, Phản hồi của Hotjar và Biểu mẫu của Google, Google Analytics, FitNesse. Từ những phân tích này, bạn có thể xây dựng trang web với giao diện nhiều ngành nghề hướng đến mọi đối tượng.
Thiết kế đơn giản:
Tối giản là một trong những xu hướng thiết kế web chính trong vài năm gần đây. Một giao diện nhiều ngành nghề với thiết kế đơn giản giúp người dùng dễ dàng tương tác hơn. Bạn có thể hướng dẫn họ thực hiện các bước cụ thể, đơn giản khi truy cập hơn.
Ba quy tắc cơ bản cho một thiết kế đơn giản:
- Trình bày một ý trên mỗi trang: Mỗi trang bạn chỉ nên trình bày một nội dung.
- Mục đích dễ hiểu: Các yếu tố điều hướng, khối, dòng tiêu đề giúp khách truy cập dễ dàng hiểu được mục tiêu của trang.
- Tập trung vào thông tin chính: Các bài liên quan bạn nên để biểu tượng nhỏ hơn để không gây phân tâm khỏi chủ đề chính.
Xem ngay "SEO Onpage là gì? Điểm mặt 10 chiến thuật tối ưu Onpage thần tốc".
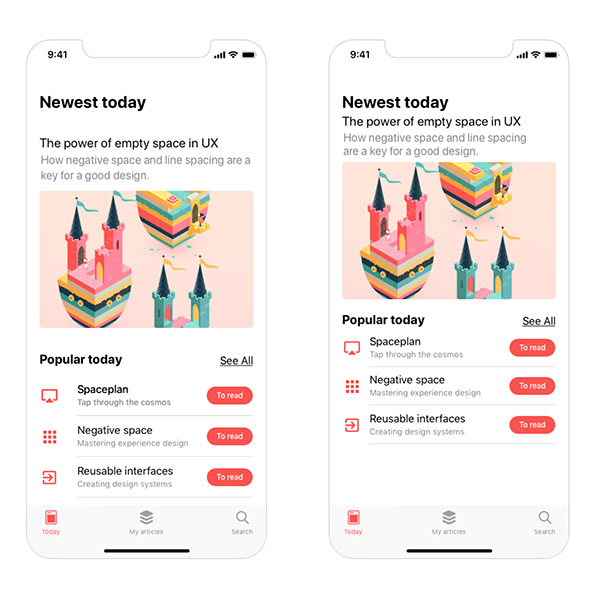
Thêm nhiều khoảng trắng hơn:
Cách đơn giản và phổ biến nhất để cải thiện UX/UI là thêm khoảng trắng. Một Khoảng trắng nhỏ cũng có thể thay đổi điểm nhấn, đưa khách truy cập đến gần hơn với việc ra quyết định. Các kỹ thuật có thể được sử dụng để tạo khoảng trắng:

- Tăng không gian dòng.
- Tăng không gian đoạn văn.
- Nhóm các mục liên quan. Bạn có thể sử dụng các yếu tố hình ảnh cho yếu tố này.
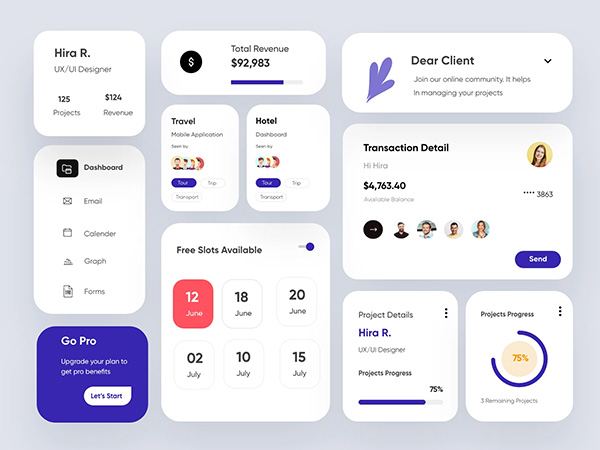
Sự hòa hợp giữa các yếu tố:
Tất cả các yếu tố thiết kế cần tập trung cho một chủ đề. Tất cả các yếu tố phải có vai trò và được định vị một cách có chiến lược. Trên một giao diện nhiều ngành nghề, xu hướng của con người là nhìn mọi thứ theo nhóm và mẫu. Các nguyên tắc phổ biến nhất:

- Các yếu tố gần nhau phải liên quan đến nhau
- Các yếu tố trông giống nhau xuất hiện liên quan đến nhau.
- Kết nối các nhóm phần tử với các khu vực chung.
- Đề cập đến nhóm phần tử theo sự liên kết.
- Các yếu tố liên quan nhau di chuyển cùng nhau hoặc thậm chí cùng hướng.
Màu sắc và độ tương phản cũng có tầm quan trọng to lớn. Các mẹo cơ bản:
- Màu nền có độ bão hòa thấp
- Màu xanh lam được sử dụng cho các liên kết văn bản.
- Màu đỏ luôn dành cho những cảnh báo hoặc sai lầm.
- CTA yêu cầu màu sắc tương phản mạnh, nổi bật so với phần còn lại.
Làm việc với feedback:
Cách đơn giản để nhận được phản hồi của người dùng là thêm một biểu mẫu có liên quan và nó sẽ được gửi ngay đến email của bạn. Một số câu hỏi bạn có thể sử dụng:
- Bạn muốn chúng tôi cải thiện điều gì?
- Bạn thích / không thích điều gì nhất?
- Bạn đánh giá ứng dụng của mình như thế nào?

Thu thập và đánh giá kết quả, so sánh chúng với xu hướng hiện tại và mục tiêu của bạn. Bạn cũng có thể nhờ một người có kinh nghiệm trong lĩnh vực thiết kế để cung cấp cho bạn phản hồi trung thực và đầy đủ thông tin.
Làm cho việc chờ đợi dễ chịu hơn:
Với những tình huống không thể đạt được hiệu suất cao, bạn cần làm cho người dùng dễ chịu trong thời gian chờ đợi. Bạn có thể tạo màn hình mô phỏng hình ảnh hoặc nội dung giúp người dùng có thể đoán trước nội dung khi nó chưa được tải.

Tập trung vào nội dung:
Nội dung và hình ảnh minh họa có vai trò rất quan trọng với thiết kế UX/UI. Bạn cần tiếp cận riêng lẻ đối với đối tượng cụ thể để sử dụng ngôn ngữ và trình bày văn bản phù hợp. Việc thêm một chút hài hước rất được hoan nghênh.

Mobile-friendly:
Hơn 50% lưu lượng truy cập web đến từ thiết bị di động. Do đó, giao diện nhiều ngành nghề với trải nghiệm người dùng trên web của bạn cần hướng đến yếu tố thân thiện với thiết bị di động. Yếu tố này tác động rất lớn đến việc lập chỉ mục.

Các mẹo thiết kế giao diện người dùng di động cần thiết:
- Định vị tất cả các nút, đặc biệt là CTA ở giữa.
- Đảm bảo thông tin được hiển thị đầy đủ trên màn hình ở chế độ dọc và ngang.
- Cho phép thực hiện các hành động trong một cú nhấp.
Audit lại website:
So sánh với phiên bản trước, đánh giá những gì đã được thực hiện, rút ra kết luận. Đánh giá và phân tích định kỳ cho phép thay đổi nội dung triển khai, điều này góp phần làm cho trải nghiệm người dùng cuối cùng của bạn tốt hơn và hướng đến 100% người dùng.
Trên đây là 9 mẹo giúp cải thiện UX/UV cho website của bạn mà SSK chia sẻ đến các bạn. Hy vọng những thông tin trên có thể giúp các bạn xây dựng được một trang web chuyên nghiệp với giao diện đa ngành nghề và trải nghiệm người dùng hoàn hảo nhất.
Hãy để lại ý kiến thắc mắc hoặc ý kiến đóng góp ngay dưới đây để bài viết có thể hoàn thiện hơn nhé!
Chia sẻ bài viết ngay nếu như bạn thấy nó hữu ích!
SSK xin chân thành cảm ơn!








Để lại bình luận
5